Make your web site faster
Google hat sich den Spruch „Make the Web Faster“ ganz groß auf die Fahnen geschrieben. Und sie haben damit vollkommen Recht, auch oder vor allem in der heutigen Zeit ist es extrem wichtig, dass die Performance einer Internetseite stimmt und die Besucher nicht ewig warten müssen bis der Content der Seite dargestellt wird. Um die Ladezeit eurer Website zu optimieren, bietet Google auch gleich ein passendes Tool an, welches euch dabei helfen soll.
PageSpeed Insights
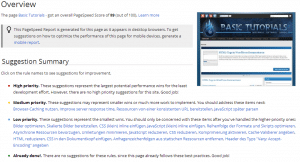
Das Google Developer Tool nennt sich PageSpeed Insights und nach einem kurzen Test eurer Website werden bereits alle möglichen Verbesserungsvorschläge aus Googles Sicht vorgestellt. Das können einfache HTML und CSS Optimierungen sein, wie etwa dass man den CSS-Code direkt in den Head-Bereich schreibt, damit keine extra Datei geladen werden muss, aber auch JavaScript-, Bilder- oder gar Server-Optimierungstipps gehören dazu. Bei Bildern steht z. B. bereits dabei, dass man durch eine höhere Kompression Speicher sparen kann. Dabei wird sogar angegeben, wie viel man theoretisch sparen kann. Ich finde das besonders interessant, da man sich so nicht unbedingt bei jedem Bild die Mühe machen muss es zu optimieren, wenn es sich nur um 1KB oder so handelt.
Geordnet sind die Vorschläge nach Priorität, also wo man laut Google das größte Potenzial hat mehr Performance zu gewinnen.
PageSpeed Insights Bookmark
Nachtrag 04.08.2013: Der Link funktioniert in der neuen Version von Google PageSpeed leider nicht mehr.
Ich habe auch einen passenden Bookmark für euch, den ihr einfach in eurem Browser setzen könnt um die aktuell besuchte Seite zu testen. So müsst ihr nicht immer auf die Google Developer Seite gehen und dort die Adresse eingeben sondern könnt von jeder beliebigen Website aus direkt einen Test ausführen.
javascript:void(window.open('https://developers.google.com/pagespeed/#url='
+encodeURIComponent(location.href.replace(/_/g,"__")).replace(/%/g,"_")
+'&mobile=false'));
Das ist der Code für einen Test für die Desktop Version. Ihr könnt dazu einfach diesen Link in eure Lesezeichen ziehen: PageSpeed Insights Desktop Bookmark
Wenn ihr den Test für mobile Geräte machen wollt, ist der Code dieser:
javascript:void(window.open('https://developers.google.com/pagespeed/#url='
+encodeURIComponent(location.href.replace(/_/g,"__")).replace(/%/g,"_")
+'&mobile=true'));
Oder ihr zieht euch auch einfach diesen Link in eure Lesezeichen: PageSpeed Insights Mobile Bookmark
Pagespeed
Ich würde jedoch an eurer Stelle noch auf ein zweites Tool zurückgreifen, welches euch auch nochmal anzeigt, wie viel denn nun von eurer Seite geladen wird und wie schnell der Server dabei ist. Eventuell kann man die Seite ja auch ein wenig optimieren indem man einfach weniger Bilder oder JavaScript verwendet. Dieses Tool nennt sich Pagespeed.