Design Einstellungen sind natürlich sehr wichtig und entscheidend für eine Homepage. Sie beeinflussen, wie eure Internetseite später aussehen soll. In WordPress habt ihr die verschiedensten Möglichkeiten, euer Design anzupassen und es so individuell wie möglich zu gestalten. Mit einer großen Auswahl an Themes, die ihr zum Teil kostenlos herunterladen könnt, sind euch keinerlei Grenzen gesetzt. Selbst namenhafte Firmen benutzen oft WordPress.
Verschiedenste Themes
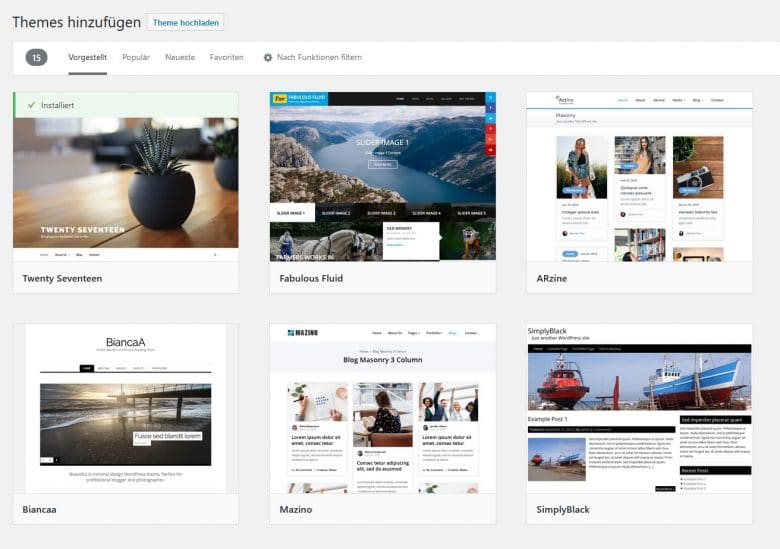
Unter dem Menüpunkt Themes findet ihr eine riesige Sammlung an verschiedensten Themes (Designs), die ihr direkt kostenlos installieren könnt. Sie lassen sich nach Popularität und Aktualität sortieren. Auf Wordpress.org könnt ihr euch auch noch Favoriten-Themes einrichten, die dann hier unter dem Reiter „Favoriten“ auftauchen.
Wenn ihr nach Themes mit bestimmten Funktionen sucht, dann könnt ihr unter “Nach Funktionen filtern“ zudem eine gefilterte Suche starten und euch nur das anzeigen lassen, was ihr braucht. Eigene Themes könnt ihr natürlich auch hochladen und installieren. Es gibt viele Internetseiten, auf denen gute Themes angeboten werden – für Geld oder auch kostenlos.
Der Customizer
In eurem Customizer seht ihr eure Website und könnt in Echtzeit Änderungen daran vornehmen. Jetzt müsst ihr noch einmal auf Speichern und Publizieren drücken, und schon ist der neue Inhalt oder die Änderung online und für alle sichtbar.
Hier sind mal einige Funktionen aufgelistet, die der Customizer zu bieten hat:
- den Titel der Internetseite ändern
- Header und Footer können bearbeitet werden
- Internetseiten Icon ändern
- Hintergrundbild anpassen
- das Seitenlayout ändern
- das Logo kann geändert werden.
Widgets
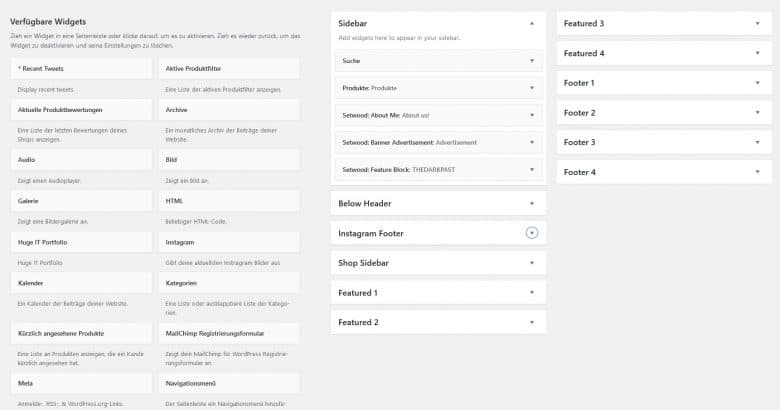
Widgets sind kleine Boxen, die ihr euch auf eurer Wordpress-Oberfläche, also der Homepage, anzeigen lassen könnt. Sie können die unterschiedlichsten Funktionen besitzen. Es gibt Widgets, die das Wetter anzeigen. Und manche zeigen eure Bilder von einem Instagram Account an. Andere Widgets wiederum stellen eine Shop Sidebar eurer letzten Einkäufe dar oder ein Video auf YouTube, vielleicht aber auch einfach nur eine Musikdatei.
Ihr seht, eurer Fantasie werden mit Widgets keine Grenzen gesetzt. Je nach Theme habt ihr verschiedene Möglichkeiten, eure Seite mit Widgets auszustatten. Es können auch eigene HTML Codes in die Seite implementiert werden, was Vieles vereinfachen dürfte.
Menüs erstellen
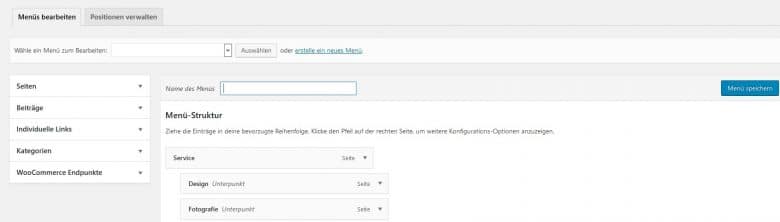
Menüs sind ein wichtiger Bestandteil einer Website, denn irgendwie müsst ihr erstmal zu den verschiedenen Seiten gelangen. Wenn ihr auf Menü klickt, seht ihr direkt eure Menüstruktur, die nun auch angepasst werden kann. Per Drag and Drop können die Menüs an die gewünschte Stelle geschoben werden. Dabei könnt ihr die Menüs entsprechend verlinken, ganz egal, ob ein Beitrag, eine Seite aus dem Blog oder eine externe Internetseite angezeigt werden soll. Ein Klick – und schon macht das Menü, was es soll. Wenn ihr auf externe Internetseiten verlinkt, müsst ihr vorsichtig sein und darauf hinweisen, dass ihr keine Verantwortung für deren Inhalte übernehmt.
Mit dem Editor arbeiten
Der Editor ist eher etwas für die Fortgeschrittenen unter euch. Hier könnt ihr in der Webseiten-Sprache „HTML“ einiges anpassen. Vor allem das Theme lässt sich hier über einzelne Code-Zeilen anpassen. Falls ihr aber etwas in CSS schreiben müsst, solltet ihr besser mit dem eingebauten CSS Editor arbeiten. Hier könnt ihr euch alles direkt als Vorschau anzeigen lassen. Wenn ihr euch jedoch nicht ganz so gut auskennt, dann lasst lieber die Finger vom Editor.