Die Entwickler arbeiten bereits an der Weiterentwicklung von WordPress. Der neue Gutenberg Editor, nach Johannes Gutenberg benannt, wurde bereits in der Beta Version als Feature Plugin veröffentlicht. So könnt ihr als neue Nutzer diesen Editor bereits testen. Dieses Projekt, an dem immerhin mehrere Monate gearbeitet wurde, soll die Nutzung von WordPress revolutionieren. Ebenso im Fokus stehen die Bereiche Customizer und REST-API.
Gutenberg Editor
Um das Bearbeiten und Erstellen von Content einfacher und schneller als bisher zu gestalten, soll der neue Editor auf so genannten Content Blocks basieren. Gewöhnlich basiert der Editor auf individuellen HTML, Shortcodes, versteckten Embed Feature und TinyMCE Buttons.
Der herkömmliche Editor wurde zunächst nicht ersetzt, sondern es ist ein neuer Menüpunkt für Gutenberg hinzugefügt worden. Geht ihr auf den Gutenberg Menüpunkt, könnt ihr zwischen einem neuen Beitrag oder der Demo wählen. Entscheidet ihr euch für die Demo, steht ein fertiger Bericht zur Verfügung mit unterschiedlichen Content Blocks. Hier wird dem Nutzer der Einstieg leicht gemacht.
Ein neuer Beitrag
Das Erstellen eines aktuellen Beitrags ist mit dem neuen Gutenberg Editor auch für Laien kein Problem. Die übersichtliche Gestaltung und der Aufbau mit so genannten Blöcken lassen euch jede Menge Freiraum in Sachen Aufbau und Design. Die Größe und Position von Texten und Überschriften eures Dokuments sind individuell anpassbar.
Nicht nur Bilder, sondern auch Videos, können problemlos eingefügt werden. Ihr könnt eure Bilder auch als Galerie einfügen oder sie einzeln über oder neben den dazugehörigen Texten platzieren.
Links oben könnt ihr auswählen, was ihr hinzufügen wollt. Auswählbar sind zusätzlich zu den bereits genannten Dateien:
- Listen
- Cover und auch
- Audiodateien, ebenso
- Absätze und
- Zitate.
Geht ihr auf das Informations-Icon, wird euch die Wortanzahl, die Anzahl der Überschriften, Blöcke und Absätze und die genaue Gliederung angezeigt.
Über die Block-Navigation könnt ihr genauere Änderungen vornehmen, wenn euch im Laufe der Bearbeitung etwas an den vorherigen Einstellungen stören sollte. Das könnten beispielsweise die Farbe des Overlays, die Schriftgrößen der verschiedenen Absätze und die Textausrichtung sein.
Demo
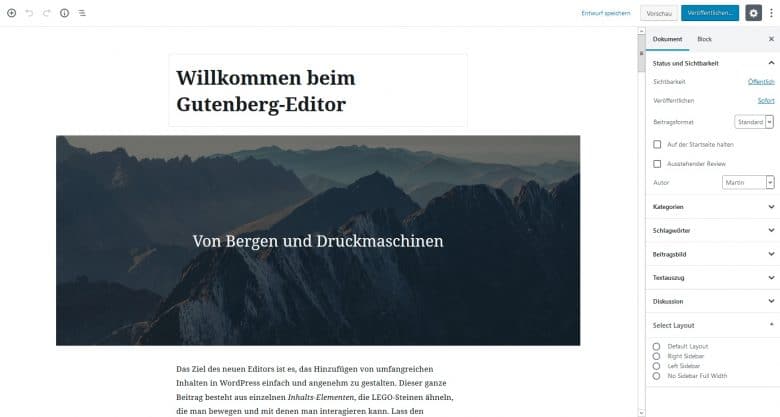
Wollt ihr den neuen Editor erst einmal testen, bevor ihr einen neuen Beitrag erstellt, steht euch die Demo zur Verfügung. Hier könnt ihr euch an einem fertigen Beitrag üben und ganz leicht an die Handhabung heran testen.
Der Gutenberg Editor soll euch vor allem das Hinzufügen neuer Inhalte angenehmer gestalten. Er besteht aus verschiedenen Elementen, die ihr individuell nutzen könnt. Mit der Maus könnt ihr die Felder bewegen und je nach Bedarf vergrößern oder verkleinern. Die Texte werden in Text-Blocks verfasst, welche im Beitrag frei positionierbar sind. Für die Überschriften findet ihr separate Blöcke. Dies ist bei der Organisation von Vorteil.
Auch das Einfügen von Bildern und Bildunterschriften wurde verbessert. Ihr könnt die Bilder je nach Wunsch auch in voller Breite anzeigen lassen, was eurem Beitrag das gewisse Etwas verleihen kann. Ebenso besteht die Möglichkeit, Videos, Listen oder Galerien einzufügen.
In der Demo wird Schritt für Schritt erklärt, wie ihr euren Beitrag ändern könnt. Die Anzahl der Spalten lassen sich mit einem Schieberegler im Block-Inspector ändern. Rechts im Editor könnt ihr euren fertigen Beitrag dann veröffentlichen. Für wen dieser dann sichtbar ist, entscheidet ihr selbst.
Mit dem Editor arbeiten
Der Editor ist eher etwas für die Fortgeschrittenen unter euch. Hier könnt ihr in der Webseiten-Sprache „HTML“ einiges anpassen. Vor allem das Theme kann hier über einzelne Code-Zeilen angepasst werden.
Falls ihr aber etwas in CSS schreiben müsst, solltet ihr besser mit dem eingebauten CSS Editor arbeiten. Hier habt ihr die Möglichkeit, alles direkt als Vorschau anzeigen zu lassen. Also wenn ihr euch nicht ganz so gut auskennt, dann lasst lieber die Finger vom Editor.