
Wer einmal mit HTML gearbeitet hat, wird wissen, dass Leerzeichen Probleme bereiten können. Ein im Code eingegebenes Leerzeichen wird nicht zwangsläufig als solches umgesetzt. Insbesondere mehrere Leerzeichen hintereinander werden in der Ausgabe nicht als solche angezeigt. Glücklicherweise lassen sich hierfür HTML-Codes verwenden. Welche Optionen für HTML-Leerzeichen dir zur Verfügung stehen, verraten wir dir nachfolgend.
Einfaches Leerzeichen und mehrere Leerzeichen
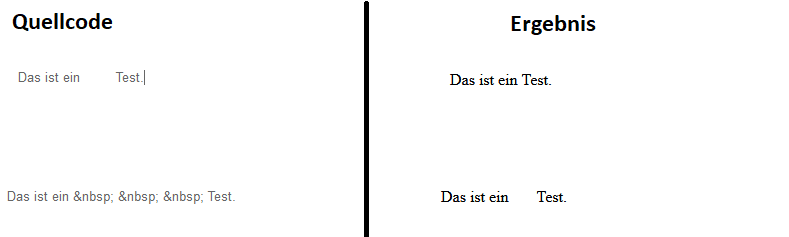
Der HTML-Code für Leerzeichen lautet . Die Abkürzung steht für non-breaking space. Es handelt sich hierbei also um einen Bereich, innerhalb dessen keine Umbrüche vorgenommen werden. Werden mehrere non-breaking spaces aneinandergereiht, erscheinen in der Ausgabe letztlich mehrere Leerzeichen nebeneinander. Wird mehr Raum zwischen zwei Elementen benötigt, bietet es sich an, auf diese Option zurückzugreifen.

Geschütztes Leerzeichen in HTML
Der non-breaking space wird auch als geschütztes Leerzeichen bezeichnet. Der Grund dieser Bezeichnung wird bei einem Blick auf typische Anwendungsbereiche des schnell ersichtlich: Es kommt auch dann zum Einsatz, wenn ein Zeilenumbruch zwischen zwei Wörtern verhindert werden soll. So ist es etwa sehr ärgerlich, wenn Zahl und Maßeinheit in einem Text in unterschiedlichen Zeilen zu finden sind. Der Satz „Die Beute betrug 25 Goldbarren“ etwa sollte in digitalen Publikationen nicht getrennt werden, um Verwirrung zu verhindern. Im Code würde dafür ein geschütztes HTML-Leerzeichen zwischen den beiden Elementen zum Einsatz kommen: 25 Goldbarren. So entsteht nicht nur ein einfaches Leerzeichen, sondern auch ein Produkt, in welchem die beiden Satzelemente zwingend in einer Zeile stehen.
Theoretisch lässt sich der gleiche Effekt durch den Einsatz des NOBR-Tags erzielen. Der entsprechende Code sähe wie folgt aus: <nobr>25 Goldbarren</nobr>. Davon ist jedoch dringend abzuraten, da dieser Code nach W3C als veraltet gilt und seine Verwendung entsprechend ungern gesehen wird.
Leerzeichenlänge variieren
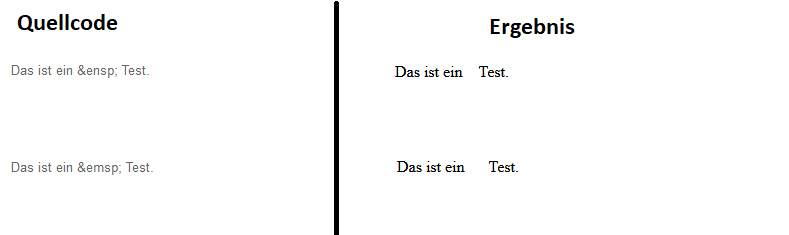
Leerzeichen sind grundsätzlich genormt. Bei HTML-Leerzeichen besteht jedoch die Möglichkeit, die Länge des Leerzeichens zu variieren. Hierfür sind spezielle Codes nötig. Möchtest du ein Leerzeichen erzeugen, das doppelt so lang ist wie ein herkömmliches, steht dir der Leerzeichen-Code   zur Verfügung. Mit dem HTML-Leerzeichen-Code   erzeugst du ein Leerzeichen, das viermal so breit ist wie ein gewöhnliches.

HTML-Leerzeichen im Überblick
- = Leerzeichen
- = zwei Leerzeichen nebeneinander
- Wort Wort = geschütztes Leerzeichen ohne Umbruch
-   = Leerzeichen mit doppelter Länge
-   = Leerzeichen mit vierfacher Länge
Mit HTML-Codes lässt sich selbstverständlich noch wesentlich mehr erreichen. Möchtest du etwa Bildunterschriften erzeugen, gelingt dir das im Handumdrehen.