Seit kurzem haben wir unter den Artikeln eine Autor-Box eingefügt. Bei unserem Template ließ sich diese ganz einfach in den Optionen aktivieren, diese Option gibt es jedoch nicht bei allen Templates, daher habe ich eine Möglichkeit für euch, mit der ihr auch so eine Box bei euch einfügen könnt. Das ist schnell gemacht und lockt Gastautoren an, die in ihrer Beschreibung etwas über andere Projekte von sich schreiben und einen Backlink mit reinpacken. So kannst du deinen Blog beliebter bei anderen Bloggern machen und gleichzeitig mehr Content erhalten.
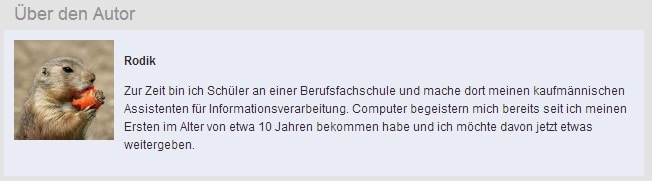
Beispiel für eine Autor-Box
Autor-Box in euer Template einfügen
Zunächst muss folgender Code in das gewünschte Template eingefügt werden, damit die Informationen an der gewünschten Stelle eingefügt werden. Die gängigsten Postionen sind vermutlich in den Templates single.php, loop-single.php, page.php oder archive.php
Dort müsst ihr einfach folgenden Code einfügen, je nachdem wo ihr die Box haben wollt, probiert es einfach mal aus:
<!-- Über den Autoren --> <div class="author-box"> <div class="author-image"><?php echo get_avatar( get_the_author_email(), '80' ); ?></div> <div class="author-name"><?php the_author_meta( "display_name" ); ?></div> <div class="author-info"><?php the_author_meta( "user_description" ); ?></div> <div class="clear"></div> </div> <!-- Ende über den Autoren -->
Formatieren mit CSS
Bis jetzt sieht die Autor-Box noch nicht sehr ansehnlich aus, daher wollen wir sie nun noch mit CSS formatieren. Dazu öffnet ihr die style.css eures Templates und schreibt dort eine CSS-Formatierung eurer Wahl rein, ihr müsst nur darauf achten, dass die richtigen CSS Variablen definiert werden. Ich habe hier eine Formatierung als Beispiel für euch vorbereitet:
.author-box {
margin: 10px 0;
padding: 10px;
background: ##E9ECF5;
}
.author-image{
float: left;
margin-right: 10px;
}
.author-name {
font-weight: bold;
margin: 5px 0;
}
Nach diesem kurzen Tutorial habt ihr eine Autor-Box in eurem Template, wenn es diese vorher noch nicht gab. Ihr könnt sie anpassen und an die gewünschte Stelle setzen, je nachdem wie ihr es möchtet. Ich hoffe euch hat das Tutorial weiter geholfen und wenn es noch Fragen gibt, könnt ihr diese natürlich gerne stellen.