Um eure Website als Online Shop darstellen zu können, müsst ihr zunächst ein passendes Plugin installieren. Hierzu geht ihr auf „Plugins“ und dann gleich auf „Installieren“. Nun gebt ihr in der Suche „Woocommerce“ ein. Dies ist ein kostenloses Plugin, welches ihr direkt installieren und anschließend damit arbeiten könnt.
Wählt das am häufigsten genutzte Woocommerce Plugin. Ihr seht dies anhand der aktiven Installationen, welche unten angezeigt werden. Nach der Installation könnt ihr euch direkt mit Woocommerce auseinandersetzen. Es öffnet sich ein Setup. Klickt ihr nun auf „Los geht´s“, könnt ihr sofort grundsätzliche Einstellungen für euren Online Shop vornehmen.
Wichtige Seiten werden automatisch erstellt, solltet ihr dies noch nicht gemacht haben. Erstellt wird der Shop, die Kassenseite, die Seite „Mein Konto“ und der Warenkorb. Im nächsten Schritt könnt ihr die Shop Standorteinstellungen vornehmen. Hier legt ihr nun
- die Währung,
- die Einheit für Produktgewichte und
- die Einheit für die Produktabmessungen
fest. Zudem könnt ihr das Land eintragen, in dem sich euer Geschäft befindet. Ebenso habt ihr die Möglichkeit, den Versand und die Zahlungsvariante einrichten.
Seid ihr an dem letzten Punkt „Bereit!“ angelegt, ist es euch möglich, direkt ein erstes Produkt zu erstellen. Hierzu gelangt ihr dann auf direktem Weg auf euer Dashboard. Alle Einstellungen, die ihr bereits jetzt getätigt habt, können natürlich später noch einmal geändert werden – falls nötig.
Ein neues Produkt erstellen
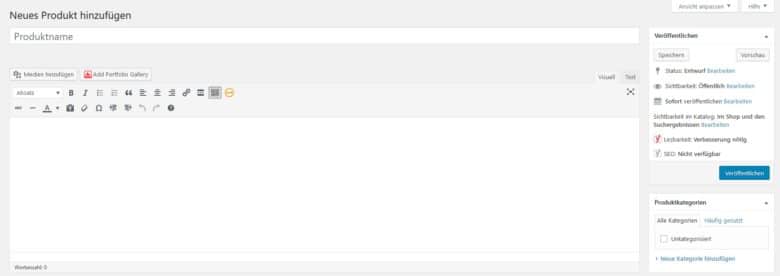
Um ein neues Produkt hinzuzufügen, müsst ihr über das Dashboard auf „Produkte“ und dann auf „Produkt hinzufügen“ klicken. Hier könnt ihr eure eigenen Produkte erstellen: einen Namen aussuchen oder auch ein Produktbild hochladen. Im rechten Menü-Baum findet ihr eure Produktkategorien. Diese sind nützlich, wenn mehrere Produkte der gleichen Sorte online gestellt werden und das ganze kategorisiert werden soll.
Eine der wichtigsten Punkte ist selbstverständlich die Produktbeschreibung, mit der ihr euren Kunden erklärt, was ihr überhaupt anbietet. Hier könnt ihr HTML verwenden, um beispielsweise Tabellen erstellen zu können oder die Farbe zu ändern.
Variable Produkte erstellen
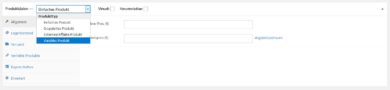
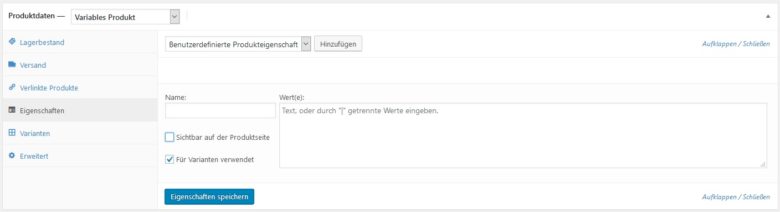
Variable Produkte werden erstellt, um den Kunden mehrere Kriterien für ein Produkt auswählen lassen zu können, beispielsweise verschiedene Farben oder das Gewicht. Dazu müsst ihr hinunter scrollen und bei Produktdaten –> „Variables Produkt“ auswählen. Nun müssen Eigenschaften angelegt werden, bevor ihr unter den „Menü Varianten“ etwas seht. Jetzt noch die Checkbox „Für Varianten verwendet“ auswählen und schon habt ihr unter Varianten einige neue Einstellungsmöglichkeiten, um eure eigenen Varianten für eure Produkte zu erstellen.
Allgemeine Einstellungen
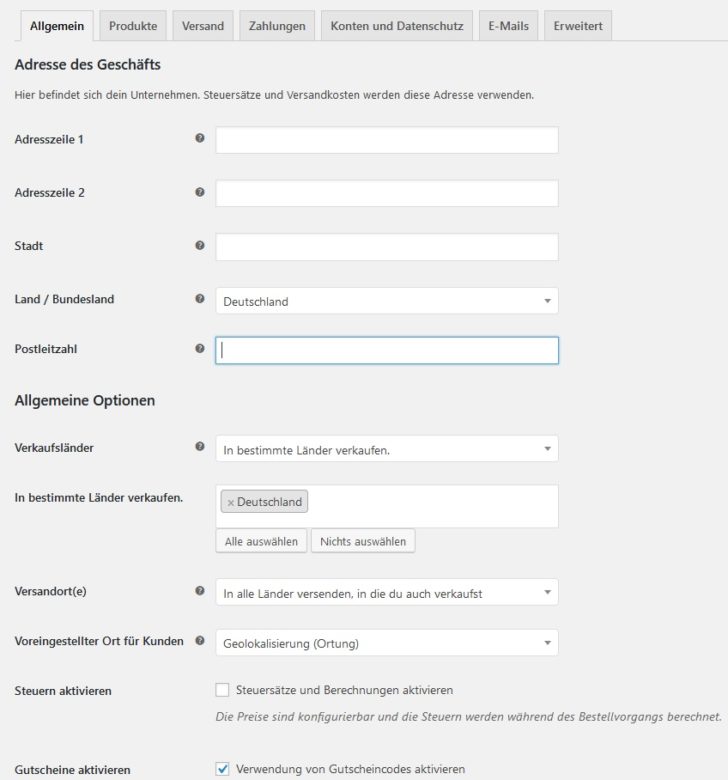
In den „Allgemeinen Einstellungen“ könnt ihr einstellen, in welchem Land und in welcher Sprache euer Shop agieren soll. Des Weiteren habt ihr die Möglichkeit, einen Hinweistext einzublenden, der den Kunden direkt auffallen soll. Die Währung, die in eurem Shop benutzt wird, stellt ihr in den Währungsoptionen ein.
Optisch könnt ihr euer Shop Frontend auch noch verbessern und mit den verschiedensten Farben auf eure Wünsche anpassen. Eine Lightbox von Woocommerce, um euer Produkt noch kräftiger wirken zu lassen, wird euch auch zur Verfügung gestellt. Diese kann hier aktiviert werden. Änderungen müsst ihr nun speichern, und schon ist euer Shop für den ersten Testlauf bereit.