In der heutigen Zeit wird Geschwindigkeit immer wichtiger, das gilt auch für Blogs. Besucher lieben schnelle Blogs. Doch wie kannst du auch den letzten Rest aus deinem Blog herauskitzeln? Dabei hilft dir ein CDN!
Was ist ein CDN?
CDN steht für Content Delivery Network und so gut wie jeder Internetnutzer kennt zumindest eines. Das wohl bekannteste und größte CDN ist YouTube. Ich wette du hast auch schon mal ein YouTube Video in deinem Blog eingebunden statt es auf deinen eigenen Webspace zu laden. Du sparst dadurch eine Menge Bandbreite und vermutlich würde dein Webspace die enormen Datenmengen sowieso nicht bewältigen können. Man spart also letztlich Geld und verhindert Ressourcenengpässe.
CDN Extreme – weltweit!
Doch es gibt natürlich auch für alles andere CDNs. Dort wäre beispielsweise der kostenpflichtige Anbieter Amazon, welcher gleich zwei CDNs im Angebot hat. Zum einen wäre da die Cloudfront, aber auch S3. Diese Produkte sind darauf optimiert Daten schnell zu liefern. Man kann dort also beispielsweise Bilder oder Scripte auslagern. Durch die Cloudfront werden die Daten auch weltweit gespiegelt und ein amerikanischer Besucher kriegt seine Daten von einem amerikanischen Server, ein Europäer jedoch von einem europäischen. Dadurch steigt die Geschwindigkeit auch enorm an.
Dein eigener CDN
Du musst jedoch nicht extra Geld ausgeben um ein CDN nutzen zu können. Zwar haben die schon ihre Vorteile, doch auch mit einer eigenen Subdomain kannst du bereits ein CDN betreiben. Denn der Browser deines Besuchers kann lediglich eine bestimmte Anzahl an Verbindungen zu einer Domain aufbauen, dann ist Schluss. Daher muss eine zweite Domain oder eine Subdomain her und somit kann auch schon eine schnellere Ladezeit erzielt werden. Bei uns werden einige Daten aus cdn.basic-tutorials.de ausgelagert und somit verteilt sich der Download auf zwei Domains und kann schneller durchgeführt werden.
CDN einrichten in W3 Total Cache
Ich habe vor einiger Zeit bereits ein Tutorial zu W3 Total Cache geschrieben. Damals habe ich die Ladezeit des Blogs um 90% verkürzen können. Doch ich bin leider nicht auf das Thema CDN eingegangen, was ich nun nachholen werde.
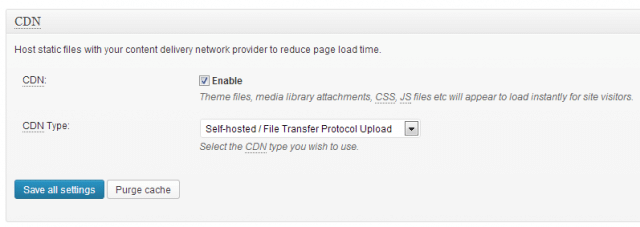
Zunächst musst du den CDN unter Performance > General Settings bei installiertem W3 Total Cache Plugin im Admin aktivieren. Dort kann man verschiedene CDN Typen einstellen:
Origin Pull / Mirror (recommended):
- Akamai
- Amazon Cloudfront
- Cotendo (Akamai)
- AT&T
- Generic Mirror
- Media Temple ProCDN / EdgeCast
- NetDNA
- MaxCDN
Origin Push:
- Amazon CloudFront
- Amazon Simple Storage Service (S3)
- Microsoft Azure Storage
- Rackspace Cloud Files
- Self-hosted / File Transfer Protocol Upload
Du siehst, es werden einige CDNs von W3 Total Cache angeboten. Bei Cloudfront und S3 von Amazon muss man im späteren Verlauf dann einen API Key etc. eingeben, darauf werde ich jedoch nicht eingehen, da das ganze zu spezifisch wäre und für viele Blogbetreiber sicherlich sowieso nicht in Frage kommt.
Ich werde also noch erklären, wie man den selbstgehosteten CDN einrichtet. Dazu musst du dir zunächst eine Subdomain sowie einen FTP-Account einrichten. Der FTP-Account sollte genau auf das Verzeichnis der Subdomain gerichtet sein und diese sollte lediglich für den CDN-Einsatz gedacht sein.
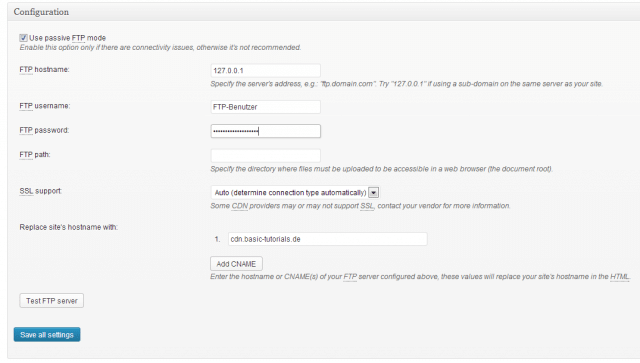
Du musst nun in deinem Adminbereich zu Performance > CDN wechseln. Dort musst du zunächst unter Configuration deinen CDN eintragen. Solltest du eine Subdomain genommen haben, welche auf dem gleichen Server liegt, würde ich als FTP-Hostnamen 127.0.0.1 empfehlen. Dann muss die Domain nicht noch extra aufgeschlüsselt werden und der Upload geht schneller. Außerdem muss noch der FTP-Account eingetragen werden sowieso die Subdomain, die als CDN dient, damit die URL im Template ersetzt werden kann.
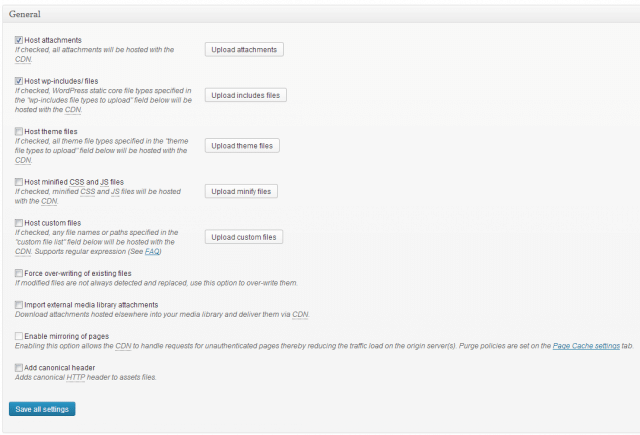
Danach kannst du wieder etwas hoch scrollen und die Einstellungen unter General vornehmen. Ich habe dort lediglich die ersten beiden Optionen aktiviert, also die Anhänge (attachments) und den Inhalt von /wp-includes/. Was bei dir die beste Lösung ist, musst du ausprobieren. Am besten ist es, wenn die Daten relativ gleichmäßig verteilt sind. Anschließend kannst du speichern und es werden dir im oberen Bereich einige gelbe Warnungen angezeigt, welche du abarbeiten solltest. Dabei werden die Dateien auf den CDN übertragen und der Page Cache geleert, damit die Besucher auch in den Genuss der neuen Dateiquelle kommen.
Viel Spaß beim Ausprobieren auf deinem Blog! Berichte mir doch von deinen Erfolgen und über Shares in den sozialen Netzwerken würde ich mich auch freuen, sofern dir der Artikel gefallen hat.