Zwar hast du bei Streamlabs OBS eine riesige Auswahl verschiedenster Themes, welche jede vermeintlich noch so unbekannte Nische abdecken, aber wenn du entweder keine Lust hast, dich durch dutzende Seiten zu blättern oder ein einzigartiges Design möchtest, kannst du natürlich auch selbst ein Design entwickeln. Du sparst hier sogar die Kosten für Premium-Themes, die, je nach Umfang, teuer werden können. Als beginnender Streamer wirst du vermutlich über Photoshop oder ein ähnliches Grafikprogramm verfügen – ein guter Start, mit dem sich nahezu jede Vorstellung realisieren lässt.
Natürlich kannst du auch Grafiker oder spezielle Dienstleister im World Wide Web damit beauftragen, doch auch hier benötigst du einen Grundstock an Ideen.
Bestandsaufnahme: Welches Game zockst du?
Bevor du beginnst, wilde Entwürfe auf Papier zu kritzeln, solltest du dir das Interface deines Spiels, das du streamst zu Gemüte führen. Welche Bereiche werden ingame für wichtige Informationen verwendet, und wo bleibt Platz für dein Overlay? Erstelle am besten einen Screenshot deines Spiels in Aktion und füge diesen in Photoshop ein. Dazu erstellst du einfach ein neues Dokument mit den Maßen 1920 x 1080 Pixeln. Mit dem Screenshot in der Zwischenablage werden diese Werte in der Regel automatisch voreingestellt. Besitzt du einen weniger leistungsfähigen Rechner und du streamst nur in 720p, solltest du hier die Abmessungen auf 1280 x 720 Pixel festlegen.
Entwirf dein Design!
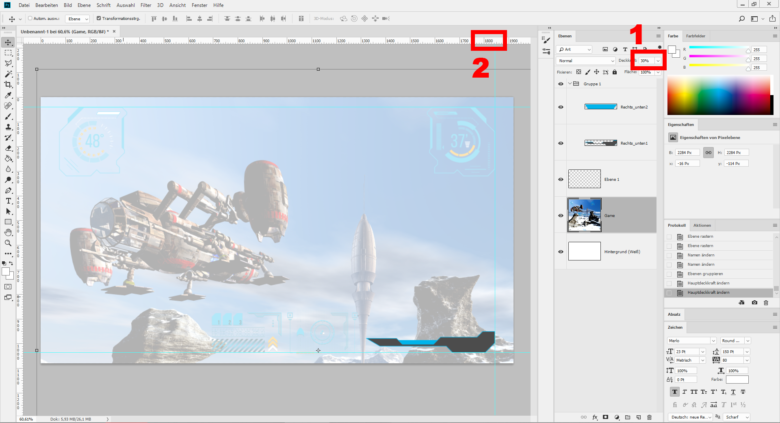
Nun hast du den Screenshot vor dir und kannst beginnen, dir Gedanken über die Positionierung der einzelnen Elemente zu machen. Erstelle deine Objekte jedoch auf einer neuen Ebene und nicht direkt auf dem Screenshot. Eine neue Ebene erstellst du mit UMSCHALT+STEUERUNG+N. Beachte, dass der Hintergrund transparent sein soll und du am besten für jedes Element oder jede Gruppe eine eigene Ebene erstellst. So kannst du später alle Teile einzeln exportieren und in Streamlabs OBS einfacher positionieren. Falls dein Game zu präsent ist und dich beim Entwerfen stört, kannst du die Deckkraft der Screenshot-Ebene auf etwa 30% reduzieren (1) und darunter eine weiße Ebene legen. Um unabsichtliches Verschieben zu vermeiden, kannst du diese auch mit dem Schloss-Icon sperren. Jetzt verblasst dein Screenshot und du kannst dich ganz deinen Ideen widmen. Solltest du dir noch keine Gedanken darüber gemacht haben, welche Infos du in dein Overlay einbinden möchtest, ist jetzt ein guter Zeitpunkt dafür – bevor du bereits einige Elemente platziert hast und merkst, dass das Platzangebot viel zu gering ist. Wir entscheiden uns in diesem Tutorial für folgende Punkte:
- Stream-Name
- Aktuelle Zuschauerzahl
- Top Donations (als Ticker, inklusive Namen)
- Webcam-Fenster
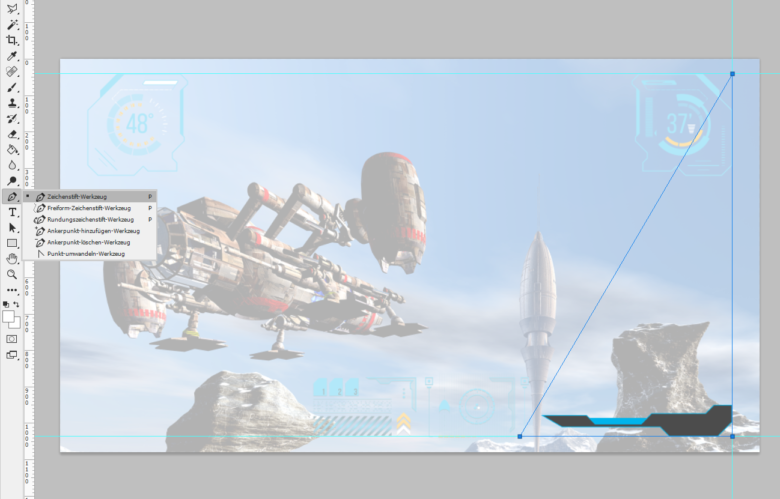
Mit Hilfslinien kannst du deine Grafikelemente am bereits vorhandenen Interface deines Games ausrichten, sodass das Gesamtbild weiterhin stimmig bleibt und deine Zuschauer nicht durch widersprüchliche Formensprache abgelenkt werden. Ziehe dafür einfach mit gedrückter linker Maustaste vom Lineal am Seitenrand in Richtung Bildmitte und platziere die Linie dort, wo du sie benötigst. (2) Auf diese Weise kannst du sogar einfache Formen entwerfen, indem du mit horizontalen und vertikalen Linien Schnittpunkte bildest und diese darauf mit dem Zeichenwerkzeug (Shortkey: P) verbindet. Das dabei entstehende Polygon kann – wenn es geschlossen ist – per Rechtsklick und Pfadkontur füllen mit Farbe oder Verläufen versehen werden. Wird dein Stream in verschiedenen Formaten ausgegeben, kannst du mit der Option Rendern eventuell bessere Ergebnisse in Puncto Skalierung und Kantenglättung erzielen.
Text hinzufügen
Streamlabs OBS bietet dir bereits eine Fülle an Möglichkeiten, Text in dein Design zu verpacken. Photoshop zum Beispiel kann hier noch mehr. Und wenn du schon deine Designelemente dort entwirfst, warum nicht auch gleich den dazu gehörenden Text? Mit dem Text-Werkzeug (Shortkey: T) bist du in der Lage, Beschreibungen für deine Platzhalter einzufügen oder diverse Informationen einzublenden. Zum Beispiel deinen Kanal-Namen oder deine Twitter- beziehungsweise Facebook-Page. Bedenke aber, dass du hier standardmäßig keine Google Fonts zur Verfügung hast. Dies kannst du jedoch auf fonts.google.com nachholen, dir dort deine Schriftarten aussuchen, welche du auch in Streamlabs OBS verwendest, und diese herunterladen. Einmal installiert, findest du diese auch in den Grafik- und Office-Programmen auf deinem PC. Hast du eine Schriftart gewählt und deine Platzhalter mit Labels versehen, kannst du im Menü über Ebene > Ebenenstil Effekte hinzufügen, wie zum Beispiel Schlagschatten, Verläufe oder Konturen. Vergiss nicht, dass du die eigentlichen Stream-Labels, also die automatisch generierten Info-Felder in Streamlabs OBS setzen musst und reserviere dafür genug Platz auf deinem Overlay. Steht dein Design, solltest du die einzelnen Bereiche in Gruppen zusammenführen, sofern du dies noch nicht erledigt hast. Markiere dazu die betroffenen Objekte in der Ebenen-Liste und kombiniere sie mit STRG+G zu einer Gruppe. Das vereinfacht den Exportvorgang. Rechtsklickst du nun auf eine deiner Gruppen, erscheint ein Kontextmenü, in dem du Exportieren als … auswählen kannst. Im folgenden Fenster siehst du nochmal eine Vorschau, stelle hier sicher, dass PNG als Dateiformat verwendet wird und sich ein Häkchen bei Transparenz befindet. Danach kannst du mit dem Button „Alle exportieren…“ das ganze als Datei speichern und diese im Streamlabs OBS importieren.
Mission Complete
Hast du deine Elemente mal als Datei vorliegen, ist der Großteil bereits geschafft! Starte deine Streaming-Software und beginne am besten mit einer leeren Szene. Füge diese mit dem Plus-Icon der Szenen-Liste hinzu. Sollten noch Überbleibsel von vorherigen Szenen darin enthalten sein, kannst du diese vorher entfernen – sofern du diese nicht nutzt. Ist die neue Szene ausgewählt, solltest du deine Bilder als Quelle ebenso mit dem Plus-Icon hinzufügen. Da du jedes Element einzeln exportiert hast, bist du nun in der Lage, alles genau dorthin zu ziehen, wo es sein soll. Du kannst natürlich auch hier einen Screenshot deines Spiels als Orientierungshilfe einfügen, den du entfernst, bevor du live gehst. Wähle im Auswahlfenster Bild und klicke auf Quelle hinzufügen. Schiebe den Regler nun auf „Add a new source instead“, gib dem Element einen Namen und klicke nochmal auf den Button. Per Durchsuchen-Befehl navigierst du zu deinem Bildelement, jetzt nur noch auf „Fertig“ klicken und schon siehst du das Objekt in deiner Szene. Jetzt nur noch richtig positionieren und den ganzen Vorgang solange wiederholen, bis dein Setup vollständig ist. Die Platzhalter-Elemente kannst du nun mit automatisch generiertem Text von Streamlabs füllen, zum Beispiel die Zahl deiner Zuseher. Füge diese ebenfalls mit dem Plus-Icon in der Quellen-Liste ein. Hier findest du neben vielen anderen das Zuschauerzahl-Widget, das du nach dem Einfügen in deinen Zuschauer-Platzhalter verschieben kannst. Hast du alles eingebunden, gleiche am besten nochmal die Schriftarten ab, kontrolliere die Farben und teste deine Widgets mit Hilfe des Buttons im rechten unteren Bereich von Streamlabs OBS. Klappt alles, steht deinem Live-Stream nichts mehr im Weg.