
Ein meist unbeliebtes Thema bei Website und vor allem Blogbetreiber: die Geschwindigkeit deren Website. Jedermanns Ziel sind schnelle Internetauftritte. Manche versuchen sich sogar teilweise gegenseitig zu übertrumpfen. Dabei ist das Thema wichtiger, als manche glauben. Denn nicht nur in der Suchmaschinenoptimierung spielt der Speed eine Rolle, sondern auch bei den Besuchern. Ist eine Website zu langsam, brechen die meisten den Ladevorgang ab und kommen nicht mehr zurück. Hand auf’s Herz, selbst du machst das. Nachdem wir euch erst vor kurzem den CDN-Anbieter KeyCDN vorgestellt haben, widmen wir uns heute einem Test. Genauer gesagt testen wir das Wordpress Plugin WP-Rocket, welches auch hier auf Basic Tutorials im Einsatz ist.
Es gibt so viele Caching-Plugins. Viele davon sind kostenlos, wie beispielsweise W3 Total Cache. Doch der große Nachteil an diesem Plugin sind die vielen verschiedenen Einstellungen, welche vor allem bei Laien unbeliebt sind und schon das ein oder andere Design zerstört haben. Doch schafft hier das kostenpflichtige, französische WP-Rocket Abhilfe? Selbstverständlich muss man für die Benutzung kein Französischkurs absolvieren. Das Plugin kommt in verschiedenen Sprachen. Dabei darf Deutsch nicht fehlen und ist mit an Bord.
Features
WP-Rocket wirbt mit einer schnellen und unkomplizierten Einrichtung. Mit dem Plugin wird die Website in einen Cache geladen und kann dadurch schneller aufgerufen und angezeigt werden. Sobald der Inhalt einer Seite verändert wurde oder ein neuer Artikel veröffentlicht wurde, wird automatisch der Cache geleert und ein Bot füllt den Cache von ganz allein. So müssen dies nicht die Benutzer machen. Somit ist die Website immer gleich schnell und wurde gleich nach dem Überarbeiten neu verarbeitet.
Dieser Vorgang kann selbstverständlich auch manuell durchgeführt werden. Dies ist vor allem bei der Einrichtung des Plugins hilfreich, damit man gleich sieht, ob dabei ungewolltes mit dem Design passiert. Sei es durch falsches Anzeigen von Objekten oder das Zerstören des kompletten Designs. Sollte dies geschehen sein, muss einfach der letzte Schritt rückgängig gemacht werden.
Des Weiteren verfügt WP-Rocket über eine Komprimierung statischer Dateien. Dabei werden HTML-, Javascript- und CSS-Dateien minimiert, damit diese schneller aufgerufen werden können. Außerdem benötigt der Nutzer nicht so viel Volumen, um die Seite zu besuchen. Selbstverständlich verfügt das Plugin über eine Funktion, Bilder erst zu laden, sobald diese in die Sichtweite des Nutzers kommen. Diese Technik nutzen auch viele große Websites wie Facebook oder Youtube. Dies beschleunigt den Ladeprozess der Seite nochmals. Diese Funktion funktioniert leider nicht immer. In unserem Test zerstörte diese Funktion namens LazyLoad das komplette Theme unserer Website. Davon betroffen war nicht nur der TechnikSurfer, mit welchem der Test durchgeführt wurde, sondern auch Basic Tutorials. Deshalb dieses Feature am Besten mit Vorsicht genießen. Möchte man ein Content Delivery Network, kurz CDN, nutzen, so ist dies mit WP-Rocket ebenfalls ein Kinderspiel.
Unter der Voraussetzung, dass es keine spezielle Website für Smartphones gibt und keine Apps dafür eingesetzt werden, unterstützt WP-Rocket auch mobile Websites. Weiß man nicht genau, ob das Theme dies zulässt, einfach testweise diese Funktion aktivieren. Sieht die Website für Smartphones dann anders aus, als zuvor, muss lediglich die mobile Unterstützung wieder deaktiviert werden. Das Tolle an WP-Rocket ist, dass dies mit allen Browsern funktioniert.
Test
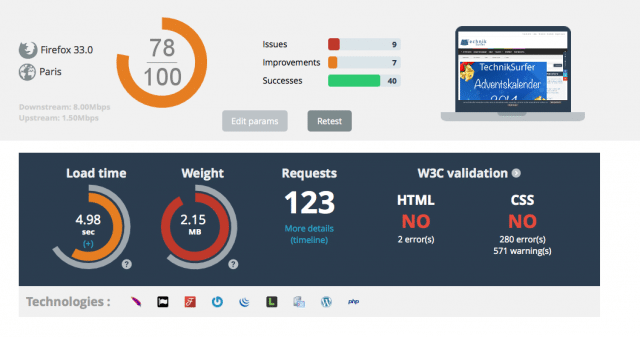
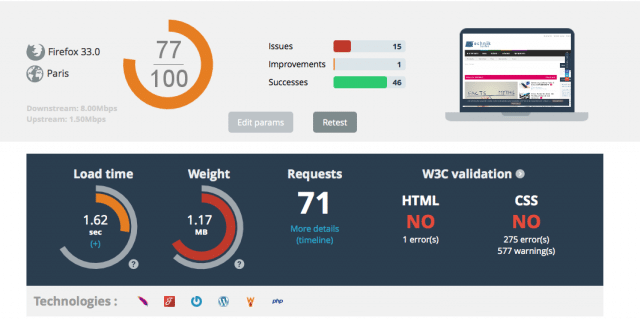
Wie bereits erwähnt führten wir den Test des Plugins auf dem TechnikSurfer durch. Zuvor haben wir das Plugin W3 Total Cache verwendet, welches jedoch nicht optimal funktionierte, zumal es unendliche Einstellungen gibt. Um die Geschwindigkeit zu testen, haben wir den kostenlosen Service Dareboost genutzt. Unsere Messergebnisse mit dem kostenlosen Tool W3 Total Cache waren zudem nicht wirklich rosig:

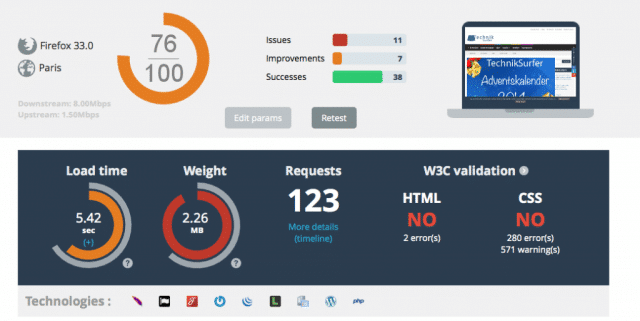
Im nächsten Schritt haben wir natürlich das Plugin deaktiviert, da wir dieses nicht mehr benötigen. Daraufhin haben wir erneut gemessen, wie schnell unsere Website ohne jegliches Caching Tool ist.

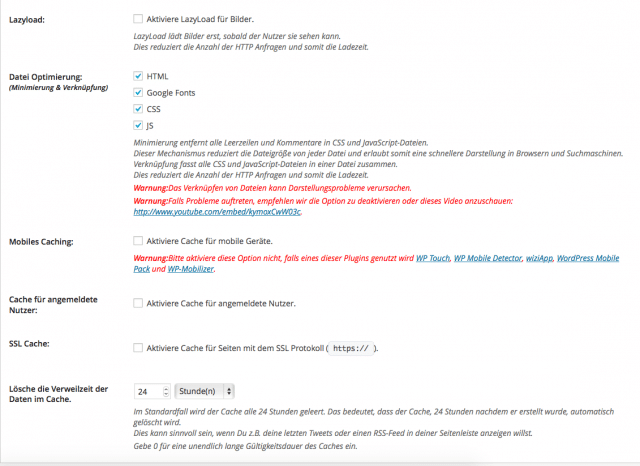
Man sieht also, dass bei uns das alte Tool nicht viel genützt hat. Nun haben wir WP-Rocket wie jedes andere Plugin hochgeladen und installiert. Gleich auf den ersten Blick, sieht man, dass wenige Einstellungen vorhanden sind. Sobald einmal alle Einstellungen sitzen, muss nichts mehr gemacht werden. Es reicht schon aus, die Basis Einstellungen durchzuführen. Hierbei müssen ausschließlich Häckchen gesetzt und geschaut werden, dass die Website noch wie gewohnt aussieht.

Bereits jetzt ist man durch mit der Konfiguration. Es bestehen noch erweiterte Einstellungen, welche aber nicht wirklich mehr für den Speed beitragen. In unserem Test haben wir diese Einstellungen leer gelassen. Alleine mit dem Installieren und Setzen von insgesamt vier Haken ist unsere Website um einiges schneller, als zuvor mit W3 Total Cache und zudem noch viel einfacher.

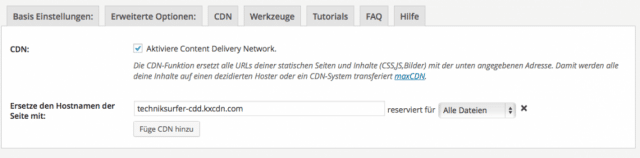
Möchte man seine Website nun noch mehr tunen, empfiehlt sich ein CDN. Wir nutzen KeyCDN, welches wir bereits vorgestellt haben. Das Aktivieren von einem CDN in WP-Rocket verläuft sehr einfach und praktisch mit nur zwei Klicks. Dafür gibt es ein extra Menü in dem Plugin.

Nachdem wir dieses CDN aktiviert hatten, liefen unsere statischen Dateien und Inhalte auch schon über den CDN-Anbieter. Allerdings wurden in dem Menü und im übrigen Design die Icons nicht mehr oder falsch angezeigt. Abhilfe schafft hierbei folgender Codeschnipsel, welcher in die .htaccess von Wordpress eingebaut werden muss:
<FilesMatch "\.(ttf|otf|eot|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
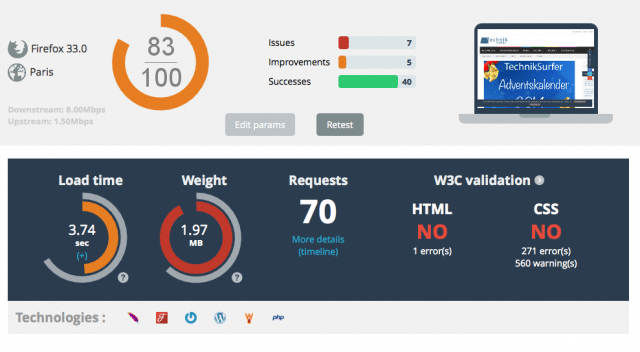
Das war schon alles. Das neue Caching-Tool wurde binnen weniger Minuten installiert und ist zumal besser, als W3 Total Cache und sehr einfach. Da es nur wenig zum Einstellen gibt, kann nicht viel falsch gemacht werden. Und dies sind unsere jetzigen, finalen Messergebnisse:

1,62 Sekunden Ladedauer. Im Vergleich dazu ohne Plugin 5,42. Eine Spitzenzeit und Spitzenleistung.
Support
Nichtsdestotrotz haben wir wegen unserem speziellen Theme den Support benötigt. Dies war gleichzeitig auch ein guter Test. Man muss sagen, der englische Support von WP-Rocket ist schnell und zuverlässig. Der Kundendienst versucht alles möglich zu machen, damit das Plugin bestmöglich funktioniert. Selbst am Wochenende darf man mit Hilfe rechnen. Dies leisten nur wenige. Zumal der Support via E-Mail läuft und nicht wie bei anderen über nervige Foren.
Ein weiterer Dienst ist die 30-tätige Geld-zurück-Garantie. Funktioniert WP-Rocket nicht wie erwartet mit dem Design oder hat man im Gegensatz von zuvor keine Verbesserung, erhält man das Geld zurück. Selbstverständlich muss man als erstes die Entwickler ranlassen, welche dann versuchen das Bestmögliche herauszuholen. Gelingt dies nicht, bekommt man sein Geld zurück.
Preis
Es können verschieden viele Lizenzen erworben werden. Die Lizenz für eine Website kostet 29 Euro. Diese Lizenz gilt dann für ein Jahr. Innerhalb diesen Jahres bekommt man den Support und kostenlose Updates. Ist dieses Jahr zu Ende, läuft WP-Rocket selbstverständlich normal weiter, allerdings ist dies das Ende des Supports und man erhält keine Updates mehr. Verlängert man die Lizenz, bekommt man natürlich den gewohnten Update und Supportumfang zurück. Diese 29 Euro für WP-Rocket im Jahr sind meiner Meinung nach jedoch optimal investiert und man muss sich keine Gedanken mehr machen in Sachen Geschwindigkeit der eigenen Website.
WP-Rocket (WordPress Plugin)
Kompatibilität
Funktionen
Bedienbarkeit
Sprachen
Preis
Preis-Leistung
Sein Geld wert
WP-Rocket ist auf alle Fälle sein Geld wert. Klar, es gibt auch kostenlose Caching-Plugins, jedoch sind diese meist nur schwer einstellbar. WP-Rocket ist innerhalb weniger Minuten installiert und voll konfiguriert. Dank wenigen Einstellungen leicht und schnell zu bedienen. Und sollte es doch irgendwo Haken, ist ein netter und schneller Support selbst am Wochenende zu Diensten.


